What is Enterprise 2.0 ?
E2O is all about simplifying the collabration between independently existing application in an enterprise.
WebEx Connect provides an on demand platform which brings people , data and process together on a single flat base.
Connect Application development framework allows developers to build applications using connect platform services and provides them with rich set of features (UI Constructs).
Application development platform (ADF) is modular, simple and extensible. It is based on MVC architecture. So User interface acts as View, Store ie data constructs acts as Model and Wire Constructs acts as controller.
UI Construct: Connect Platform SDK provides rich set of UI elements like mashkit.input.Button, mashkit.container.Tree etc
Store Constructs: Data constructs which interfaces with backend or existing in cloud services and then it retrieves and save data.
Wire Construct: It connects constructs together and allow them to communicate with each other.
Connect Application is composed of Application modules. Application modules are made of UI,Store,Wire constructs or of other Applications.
Benefits :
Connect ADF is built on DOJO 1.0 which has a widgetized architecture.
Application is composed of multiple modules ie widgets and can communicate with each other.
ADF is built using MVC architecture which helps in cleaner separation of roles and responsible for minimal changes when one has to modify an application.
The application is seamless across thick as well as thin client.
Connect Developer platform architecture.
This framework is built using DOJO taking all the advantages which DOJO provides example widgetized structure. The application is called AppConstruct and it is compased of allpication modules.
AppConstruct = Header + AppModules
Header contains the metadata about the application.
Header contains a name of the AppConstruct, Identity, params, innerHTML , events.
AppModule can be of one of the three categories.
UI , Store and Wire .
AppModule can also refer to other AppConstruct.
Each construct can have Id , Type , params, children ,style, script, innerHTML
Wednesday, June 18, 2008
Sunday, June 8, 2008
Custom Tags: Don't worry !! They are damn simple ...
I have observed that many JSP/servlets developers are afraid of custom tags. They think its very difficult to write Custom Tags. I believe that custom tags is the most easy topic and very easy to develop.
In JSP we have a tag directive < %@ taglib uri='/web-inf/tag' prefix='mytag' %>
we invoke custom tag by
The uri specifies where to find the tag named "savemoney" ie in which .tld file.
tld file that is tag library descriptor tells us which class is associated with this tag.
Till now the picture is clear. We have a JSP file from which we invoke a custom Tag. This tag is mapped to a java file. The mapping is done in .tld file.
Now we have to write our tag handler class ie the java class which is the backbone of our Tag.
We have two options in which we can write Tag handler class.
SimpleTag API
This is the easiest way to write tag handler class. Once you understand it, you will love writing custom tags and handler classes.
SimpleTag is an interface which has methods defined in order to process tag. It contains methods like doTag, getParent, setPatent. getJspBody etc. As a developer we just need to extend SimpleTagSupport Class which implements SimpleTag Interface.
So we have :

So when we invoke the tag in a jsp page, the doTag method of the class associated with the tag is called.
Our tag handler has access to JSP implicit objects and get them using JspContext Object.
If the tag has a body the we can execute the body within doTag() via call to getJspBody().invoke(null).
If some exception occurs in the tag which will stop the tag execution we have SkipPageException. This will stop the execution of the page in which our tag is invoked.
So it is that simple to write a custom tag using SimpleTag interface.
Classic Tag handlers
There is no need to write the tags using classic tag handler but one should understand the way it is written. One can land up in a situation where he has to examine the code written by some other developer and he may have used classic tag.
We write a class which extends TagSupport Class. TagSupport class implements IterationTag interface. Itertion Tag interface implements Tag interface. We have methods like doStartTag, doEndTag, doAfterBody etc.

We have various Constants defined like SKIP_PAGE, SKIP_BODY, EVAL_BODY_INCLUDE, EVAL_PAGE which decides the execution of body, page.
So now you now how easy it is to develop custom tags. Don't be afraid of custom Tags because "dar ke aage jeet hai".
In JSP we have a tag directive < %@ taglib uri='/web-inf/tag' prefix='mytag' %>
we invoke custom tag by
The uri specifies where to find the tag named "savemoney" ie in which .tld file.
tld file that is tag library descriptor tells us which class is associated with this tag.
Till now the picture is clear. We have a JSP file from which we invoke a custom Tag. This tag is mapped to a java file. The mapping is done in .tld file.
Now we have to write our tag handler class ie the java class which is the backbone of our Tag.
We have two options in which we can write Tag handler class.
- Simple Tag API
- Classic Tag API
SimpleTag API
This is the easiest way to write tag handler class. Once you understand it, you will love writing custom tags and handler classes.
SimpleTag is an interface which has methods defined in order to process tag. It contains methods like doTag, getParent, setPatent. getJspBody etc. As a developer we just need to extend SimpleTagSupport Class which implements SimpleTag Interface.
So we have :

So when we invoke the tag in a jsp page, the doTag method of the class associated with the tag is called.
Our tag handler has access to JSP implicit objects and get them using JspContext Object.
If the tag has a body the we can execute the body within doTag() via call to getJspBody().invoke(null).
If some exception occurs in the tag which will stop the tag execution we have SkipPageException. This will stop the execution of the page in which our tag is invoked.
So it is that simple to write a custom tag using SimpleTag interface.
Classic Tag handlers
There is no need to write the tags using classic tag handler but one should understand the way it is written. One can land up in a situation where he has to examine the code written by some other developer and he may have used classic tag.
We write a class which extends TagSupport Class. TagSupport class implements IterationTag interface. Itertion Tag interface implements Tag interface. We have methods like doStartTag, doEndTag, doAfterBody etc.

We have various Constants defined like SKIP_PAGE, SKIP_BODY, EVAL_BODY_INCLUDE, EVAL_PAGE which decides the execution of body, page.
So now you now how easy it is to develop custom tags. Don't be afraid of custom Tags because "dar ke aage jeet hai".
Thursday, June 5, 2008
MVC: A very effective old fighter
Most of us have heard of MVC ie Model View Controller. MVC is a famous design pattern used to separate presentation logic and business logic and this bring in Separation of Concern into picture. All web frameworks like struts, ruby on rails, JSF etc are based on MVC design pattern.
Let me define role of Model, View and Controller in a typical web Application.
View
It is responsible for the presentation logic. It displays information supplied by the controller to it. Controller puts the model data in a place where a View can find it. It is also responsible for collecting user inputs and send it to the controller for further action.
Controller
It decides what to do with the input parameters it receive from the view. It decides which model should process the request depending on the request url. It tells the model to update its state and make new model state available to views.
Model
It holds the actual business logic and state . It has methods for updating and getting state of the object. It can also have the logic to communicate with the database. It is entity responsible for interaction with the database.
MVC is not only separating presentation and business logic but to allow different clients to consume models without rewriting the code. Model classes should be independent of the controller i.e Model classes should be plain old reusable java classes. These classes can be reused and work with any client.
Models should not have any idea about the views. It should not know whether a view exists or not.
MVC architecture of 90% of the web application running on the Internet today.
Let me define role of Model, View and Controller in a typical web Application.
View
It is responsible for the presentation logic. It displays information supplied by the controller to it. Controller puts the model data in a place where a View can find it. It is also responsible for collecting user inputs and send it to the controller for further action.
Controller
It decides what to do with the input parameters it receive from the view. It decides which model should process the request depending on the request url. It tells the model to update its state and make new model state available to views.
Model
It holds the actual business logic and state . It has methods for updating and getting state of the object. It can also have the logic to communicate with the database. It is entity responsible for interaction with the database.
MVC is not only separating presentation and business logic but to allow different clients to consume models without rewriting the code. Model classes should be independent of the controller i.e Model classes should be plain old reusable java classes. These classes can be reused and work with any client.
Models should not have any idea about the views. It should not know whether a view exists or not.
MVC architecture of 90% of the web application running on the Internet today.
Wednesday, June 4, 2008
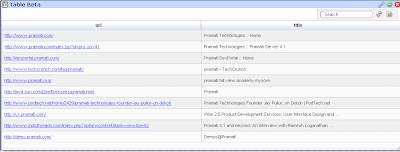
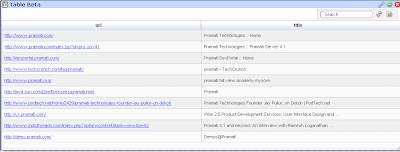
Intel Mashmaker's Table widget: A wheel reinvented
This post is about the table widget developed by me for Intel. People will think what is so special about the table widget that i am blogging about it.
Table widget widget is unique in a way that it does not use any existing javascript library ie no prototype, scriptaculous, ext, jQuery etc. All features were built by using plain old javascript.
An example of Table widget done using jQuery/prototype is flexigrid.
Table widget features:

I was restricted for not using any JS library as library's type can conflict with the page in which widgets would be loaded.
One major requirement for this table widget was to hold other widgets in it. For example it should be able to hold Image widget in one of its cells.
Most exciting thing was to work on features like swap columns / resize columns /export to CSV /Sorting.
It required quite a bit of work to make the widget work in both major browser .IE6, IE7, Firefox compatibility made me sweat a lot before i conquered them and made my widget to work on them. It required me to put CSS hacks for IE6 , IE7 and many javascript changes to achieve desired results.
Learning during the development

Table widget widget is unique in a way that it does not use any existing javascript library ie no prototype, scriptaculous, ext, jQuery etc. All features were built by using plain old javascript.
An example of Table widget done using jQuery/prototype is flexigrid.
Table widget features:
- Swap columns
- Resize columns
- Sorting
- Export to CSV
- Copy to Clipboard
- Hide/show column
- Select rows
- Alignment of data depending on their datatype.
- Highlight row
- Filter/Search Functionality
- Rearranging Columns
- Container for other widgets

I was restricted for not using any JS library as library's type can conflict with the page in which widgets would be loaded.
One major requirement for this table widget was to hold other widgets in it. For example it should be able to hold Image widget in one of its cells.
Most exciting thing was to work on features like swap columns / resize columns /export to CSV /Sorting.
It required quite a bit of work to make the widget work in both major browser .IE6, IE7, Firefox compatibility made me sweat a lot before i conquered them and made my widget to work on them. It required me to put CSS hacks for IE6 , IE7 and many javascript changes to achieve desired results.
Learning during the development
- Develope widgets features one by one on both browsers.
- It should not be like developing full widget on FF and then on IE or vice versa. This approach takes more time and effort.

ShopprStream: Socializing the shopping experience
ShopprStream , a product from Pramati Technologies focuses on bringing the social experience to websites.
It aims on empowering old/new sites with web 2.0 features. This product has features which helps sites to spread word about themselves or about their product.
In simple words shopprstream can be plugged into web 1.0 sites to make them web 2.0.
ShopprStream allows sites to build communities around their product/site.It adds an "Architecture of participation" that encourages user to participate and add value to the site as well as product.
It enables users to read/write reviews about products which he purchased and liked/hated. User can post comments on the existing reviews. User can write a review and then inform his/her friends on socio-websites/IM/mail.
Spread a word functionality being the most popular now is getting attention from Big players like Intel ,Sun Microsystems. Intel used this product to spread a word about their research project Mashmaker.
The entire idea of empowering sites with web 2.0 features excites me. Reason being sites do not have to change their existing architecture/model. This product act as a plugin and serve as a server for all social/community based activities.
A web1.0 site undergoes these steps to get converted to web 2.0. steps are-->
In brief, ShopprStream allows web1.0 sites to migrate to web2.0 sites with minimum effort. No rework is required. ShopprStream acts as a bridge from web1.0 to web2.0.
Thats why it was know as web122 project in its developement phase.
It aims on empowering old/new sites with web 2.0 features. This product has features which helps sites to spread word about themselves or about their product.
In simple words shopprstream can be plugged into web 1.0 sites to make them web 2.0.
ShopprStream allows sites to build communities around their product/site.It adds an "Architecture of participation" that encourages user to participate and add value to the site as well as product.
It enables users to read/write reviews about products which he purchased and liked/hated. User can post comments on the existing reviews. User can write a review and then inform his/her friends on socio-websites/IM/mail.
Spread a word functionality being the most popular now is getting attention from Big players like Intel ,Sun Microsystems. Intel used this product to spread a word about their research project Mashmaker.
The entire idea of empowering sites with web 2.0 features excites me. Reason being sites do not have to change their existing architecture/model. This product act as a plugin and serve as a server for all social/community based activities.
A web1.0 site undergoes these steps to get converted to web 2.0. steps are-->
- Web1.0 Site
- Basic Elements to enable customer feedback (Reviews/Ratings)
- Enabling easier social Networking
- Adding incentives to generate more content.
- Creating communities and hence bringing in stickiness
- Tracking users behaviors
- Web2.0 Site
In brief, ShopprStream allows web1.0 sites to migrate to web2.0 sites with minimum effort. No rework is required. ShopprStream acts as a bridge from web1.0 to web2.0.
Thats why it was know as web122 project in its developement phase.
Tuesday, June 3, 2008
Intel Mashmaker : Dream Come true
"Intel" the name itself brings different feelings in different individuals.
I was quite surprised when i heard that intel research labs is coming out with a software product.
Yes, Intel with a software product. Hard to believe but it is truth.
Mashmaker is the name of the product. The tagline describes its intent which says "mashups for the masses".
Nearly all the big players in the software industry have wither launched their mashup product or are in process of building one. Take example of Microsoft, it has POPFLY which even has a developement environment and lots of features to make simple and useful mashups.
Yahoo has Yahoo Pipes.
So what is new with Intel mashmaker ?
Intel mashmaker feeds user with mashups while they surf web. It makes surfing fun for users.Think about this, when you search for sony handycam on google and you want to see Yahoo,MSN LIve, altavista results for sony handycam on same page, mashmaker do this for you. It can bring you all the results on the same page with just a button click on mashmaker toolbar.
I was excited when i used mashmaker and built a mashup which takes pics from my friendlist from Orkut and plot it on googlemaps. Faces were plotted on their current location. For example Vivek chakrapani's pic was plotted on Banglore. Exciting isn't it !!
Users can create useful mashups while browsing the web and save them for future use for himself or he can also share the mashup with others.
Once a user makes a mashup he can choose from the available list of widgets to render the mashup.
Here is where Pramati technologies comes into picture. Intel outsourced the creation of widgets part to pramati technologies.
I was one of the lucky guys who got to work on this project called Intel Mashmaker visualization engagement.
We were a team of 4 developers and 1 CSS guy. We among us developed 12-15 widgets.
some of them are Google maps, Table, Calender, Image , Photo Tile etc.
So once a user creates a extractor to extract data from the page he visits , he can choose from a list of widgets to render the data or mashup.
Example: When one search apartmentlist from craiglist.org/apa, he can view the results in Table widget and he can also see the image of the apartments in Image widget or Photo widget.
Developing widget was an exciting task as we went deep down into javascript and browser issues.
It started with mocks for widgets using photoshops, doing HTML/CSS, adding functionality to it using javascript and mamking this widget work with mashmaker API and lastly seeing that it works in IE and firefox.
Each and every widget was reviewed and re-reviewed by Vivek(VP SOA Practices @ Pramati) and team.
Finally on June 22nd, Intel reaped fruits of our as well as their efforts when they demoed Mashmaker at WEB 2.0 Expo.
Mashmaker has taught me a lot and its a gr8 product. If you have time please try it at http://mashmaker.intel.com/web/
I was quite surprised when i heard that intel research labs is coming out with a software product.
Yes, Intel with a software product. Hard to believe but it is truth.
Mashmaker is the name of the product. The tagline describes its intent which says "mashups for the masses".
Nearly all the big players in the software industry have wither launched their mashup product or are in process of building one. Take example of Microsoft, it has POPFLY which even has a developement environment and lots of features to make simple and useful mashups.
Yahoo has Yahoo Pipes.
So what is new with Intel mashmaker ?
Intel mashmaker feeds user with mashups while they surf web. It makes surfing fun for users.Think about this, when you search for sony handycam on google and you want to see Yahoo,MSN LIve, altavista results for sony handycam on same page, mashmaker do this for you. It can bring you all the results on the same page with just a button click on mashmaker toolbar.
I was excited when i used mashmaker and built a mashup which takes pics from my friendlist from Orkut and plot it on googlemaps. Faces were plotted on their current location. For example Vivek chakrapani's pic was plotted on Banglore. Exciting isn't it !!
Users can create useful mashups while browsing the web and save them for future use for himself or he can also share the mashup with others.
Once a user makes a mashup he can choose from the available list of widgets to render the mashup.
Here is where Pramati technologies comes into picture. Intel outsourced the creation of widgets part to pramati technologies.
I was one of the lucky guys who got to work on this project called Intel Mashmaker visualization engagement.
We were a team of 4 developers and 1 CSS guy. We among us developed 12-15 widgets.
some of them are Google maps, Table, Calender, Image , Photo Tile etc.
So once a user creates a extractor to extract data from the page he visits , he can choose from a list of widgets to render the data or mashup.
Example: When one search apartmentlist from craiglist.org/apa, he can view the results in Table widget and he can also see the image of the apartments in Image widget or Photo widget.
Developing widget was an exciting task as we went deep down into javascript and browser issues.
It started with mocks for widgets using photoshops, doing HTML/CSS, adding functionality to it using javascript and mamking this widget work with mashmaker API and lastly seeing that it works in IE and firefox.
Each and every widget was reviewed and re-reviewed by Vivek(VP SOA Practices @ Pramati) and team.
Finally on June 22nd, Intel reaped fruits of our as well as their efforts when they demoed Mashmaker at WEB 2.0 Expo.
Mashmaker has taught me a lot and its a gr8 product. If you have time please try it at http://mashmaker.intel.com/web/
Subscribe to:
Posts (Atom)
